
Come dev'essere un template? Deve essere semplice.
Questa è la frase che mi ripeto sempre quando devo realizzare un template.
Mi dico sempre: devi farlo semplice.
Ma mi sono reso conto realizzandoli che la semplicità è un punto di arrivo che passa attraverso fasi che possono essere complesse e che semplicità non fa rima con facilità.
Innanzitutto, cosa intendiamo per semplice?
Semplice non vuol dire né scarno né incompleto. Vuol dire bello da vedere nella sua essenzialità, completo ma non ridondante, elementare nella disposizione delle informazioni, navigabile agevolmente ed infine... equilibrato.
Sì siamo tutti alla ricerca di un equilibrio, anche i templates!
Se lavoriamo con Joomla!, ed è il mio caso, bisogna tenere presente due livelli di semplicità di utilizzo:
- quello dell'utente finale che utilizzerà il sito lato front-end, (e questo è scontato);
- quello del proprietario del sito (o del webmaster) che ha scelto Joomla! perché vuole gestirselo da solo. Anche per lui il template dovrà essere semplice ma di una semplicità diversa da quella di navigazione,: dovrà essere semplice da gestire lato back-end. Questo secondo aspetto è meno scontato del primo e spesso tralasciato, ma è ugualmente importante.
FRONT-END
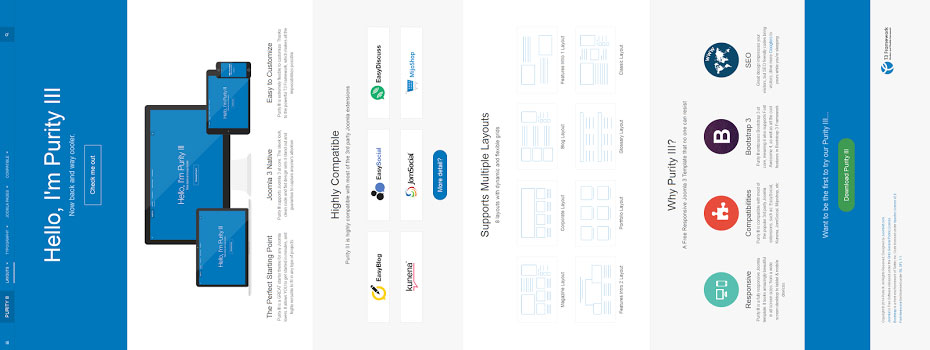
Voglio prendere ad esempio quello che per me è un template semplice: il nuovo Ja_Purity free per Joomla 3.x. Appena l'ho visto ho subito pensato che è bellissimo.

Posso immaginare quanto lavoro ci sia dietro le sue linee pulite e gli svariati layout, che lo rendono così lineare e leggero.
Ma proviamo a fissare qualche punto fermo nella sua struttura che potrebbe essere ripetibile e servirci da esempio quando saremo noi a doverne realizzare o modificare uno.
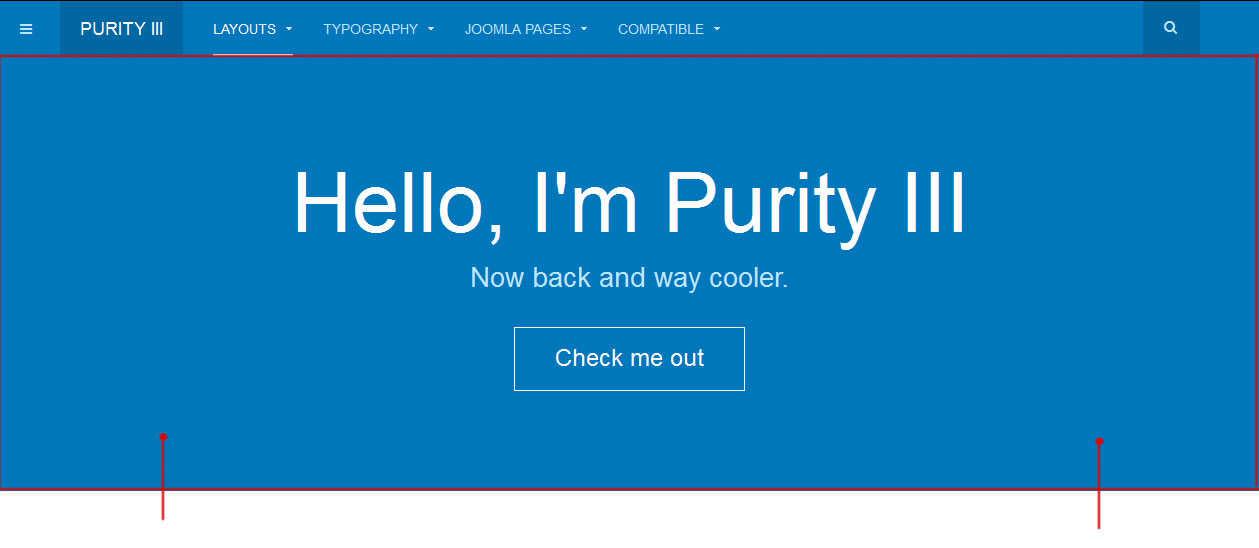
MENU
![]()
Un'unica barra menu fixed-top (il menu rimane sempre visibile quando si scorre la pagina) che contiene il logo, il menu e il modulo cerca, tutta responsive. Nessuna necessità di altri menu in altre zone della pagina, nessuna distrazione. L'utente sa che tutte le informazioni sono lì.
Unico problema che potrebbe sorgere è se il logo aziendale si sviluppa in verticale o è molto grande, tale da non risaltare bene nello spazio ad esso dedicato (mi è capitato!).
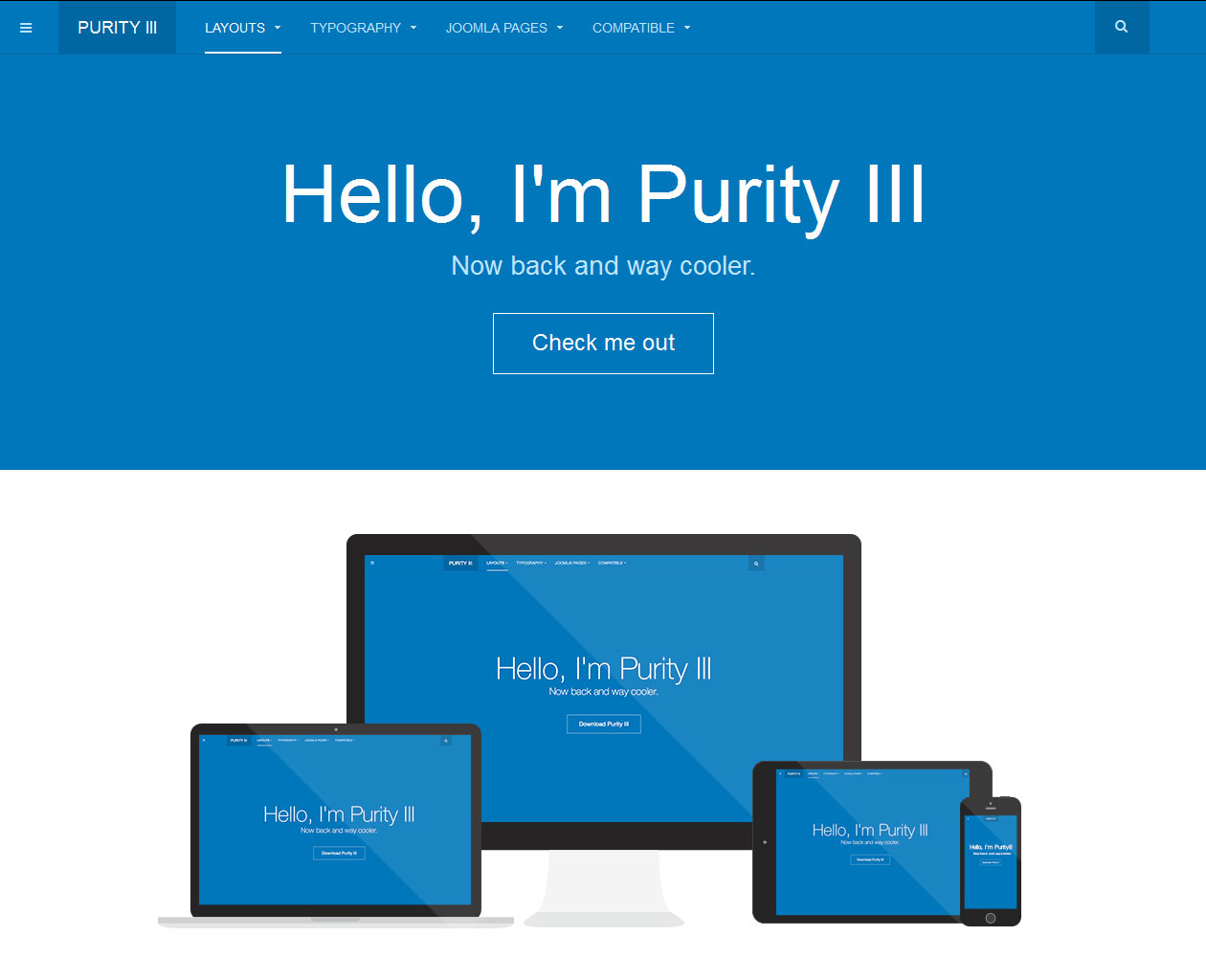
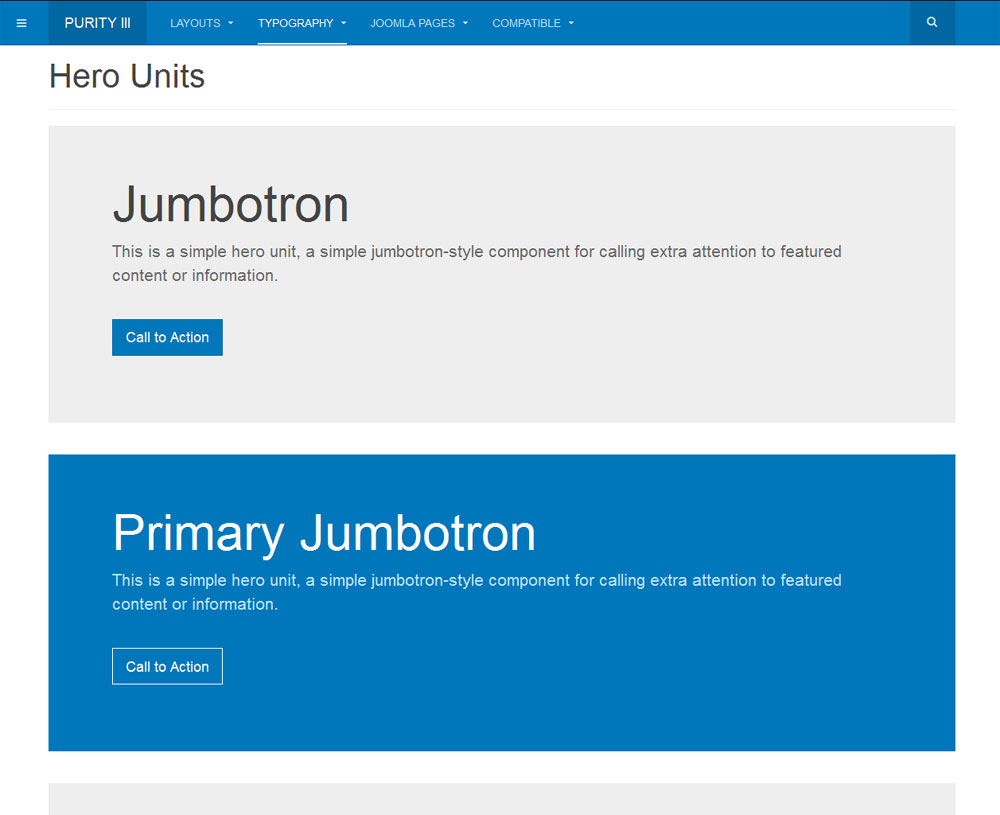
MASTHEAD

La zona sottostante al menu, che spesso è occupata da una slide con rotazione di immagini oppure da una immagine singola, in Purity viene occupata da un messaggio di testo e da un pulsante di azione, il tutto su sfondo del colore dominante del template.
Presenta alcuni vantaggi:
- assenza di immagini per un caricamento velocissimo;
- messaggio semplice, chiaro e graficamente gradevole,grazie alla scelta oculata di font e dimensione del testo. Inoltre può servire da keyword per i motori.
- Nessun problema di visualizzazione su schermi piccoli o molto grandi al contrario delle immagini. Lo sfondo blu occupa l'intero spazio disponibile sugli schermi di qualsiasi dimensione.
- Pulsante che richiama un'azione e che può indirizzare per esempio ad una landing page e servire da preparazione ad una potenziale conversione.
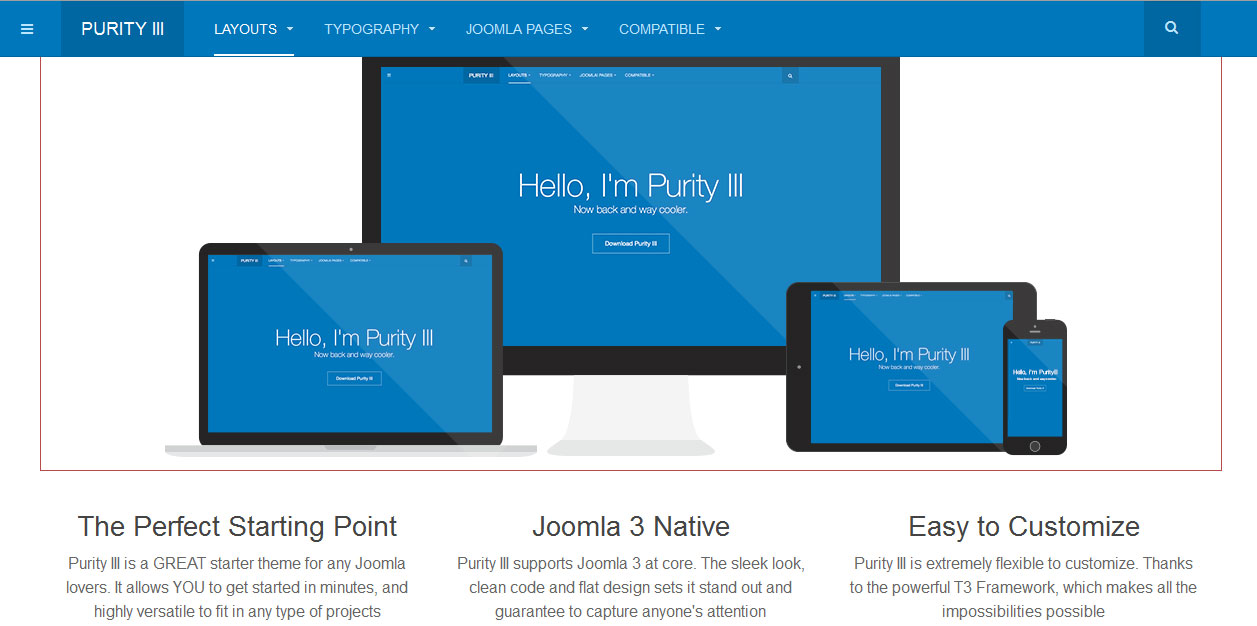
CONTAINER

La larghezza del container è di 1180 px e si comporta in questo modo:
- si ridimensiona se lo schermo è più piccolo;
- rimane la stessa se lo schermo è più grande.
Una buona soluzione anche su schermi molto grandi da 24-27".
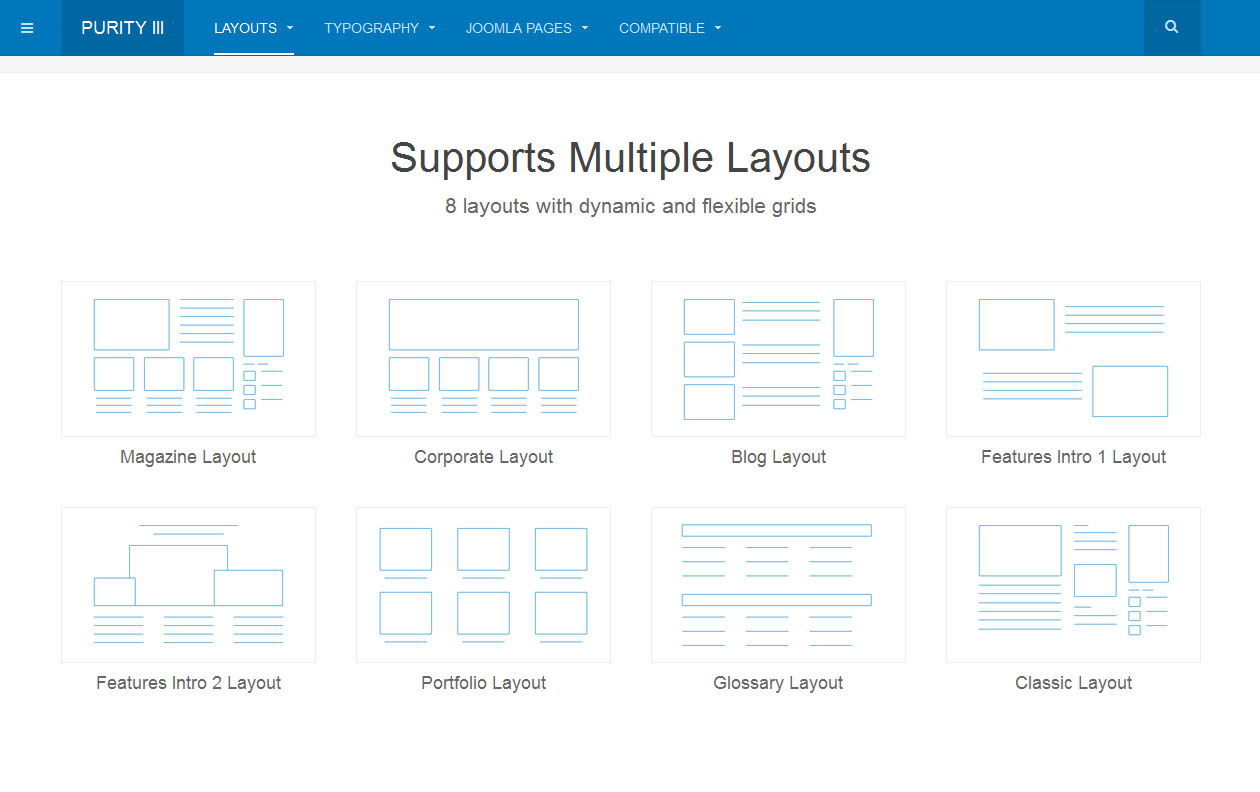
LAYOUT

Molti layout di pagina presenti, anch'essi lineari e puliti. I layout sono importanti perché ci consentono di avere pagine di forma diversa a seconda delle nostre esigenze. Assicuratevi di averne sempre più di uno nel vostro template.
TYPOGRAPHY

Spesso trascurata, è invece importantissima. Questa di Purity è la typo di Boostrap e sebbene il font sia un classico Helvetica, l'effetto è bello, pulito e professionale. Senza typography un sito è come un idraulico senza la cassetta degli attrezzi. Se definite degli stili tipografici precisi, i vostri contenuti saranno più accattivanti e gli utenti vi ringrazieranno.
BACK-END
Cosa dire della gestione del template lato back-end? Anche questa dovrebbe essere semplice da utilizzare, o almeno non troppo complicata. Questo per gli utenti un po' più avanzati che vogliono gestire anche questo aspetto. Spesso si vedono template molto belli e con effetti grafici sofisticati che vorremmo avere nel nostro sito.
Fin che si installa il pacchetto quickstart, quello che ricrea il sito esattamente uguale alla demo, nessun problema. Quando invece si procede all'installazione del solo template e delle estensioni presenti in modo separato, spesso le cose cambiano e quei magnifici effetti non si riescono a ricreare, oppure si trovano molte difficoltà a causa della loro complessità o per la mancanza di un'adeguata spiegazione.
A volte è invece il Framework con cui il template è stato creato ad essere difficile da capire. Troppe opzioni possono confondere ed allontanare l'utente che desiste dal gestire il template perché lo trova troppo difficile.
Come fare?
SCEGLIETE UN FRAMEWORK SEMPLICE: T3

T3 Framework è quello più semplice e visuale che io conosca e vi aiuterà a rendere la vita più facile a chi vuole gestire il template anche senza essere un professionista.
Non mi ripeterò elencandovi tutte le caratteristiche ma vi rimando alla guida che ho scritto per Joomla.it e che trovate qui.
UTILIZZATE I PRESET
Cosa sono i preset?
Sono degli snippet di codice già pronto da copiare ed incollare nell'editor del vostro sito Joomla! per ottenere l'effetto desiderato. Facilitano molto l'utilizzo a chi è digiuno di codice e sono molto apprezzati per la loro veloce replicabilità.
Naturalmente dovete già inserire nei vostri fogli di stile le classi utilizzate dallo snippet e se volete completare l'opera per bene, scrivere anche due righe di spiegazione.
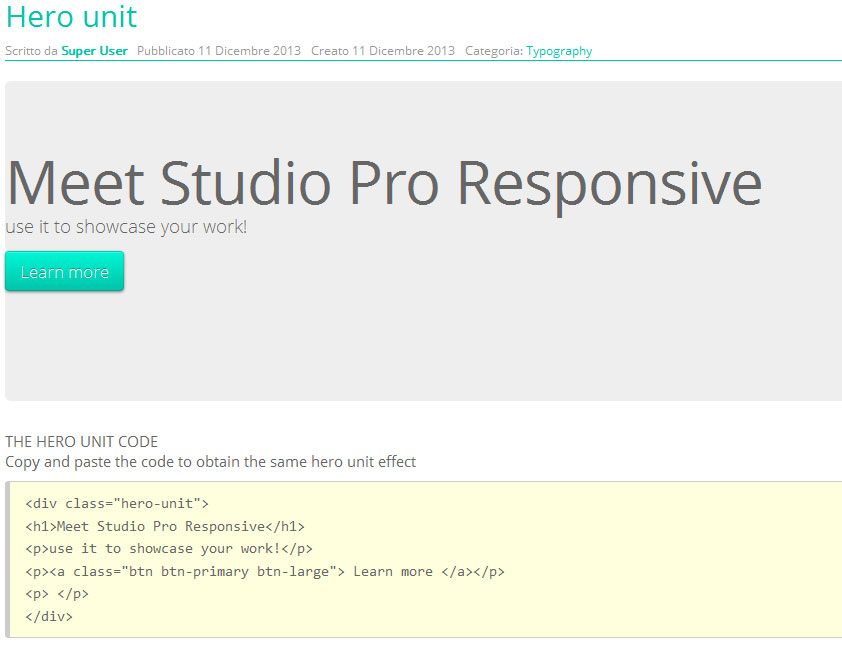
Ecco un esempio per ricreare velocemente la classe hero-unit di Bootstrap:

Naturalmente l'argomento è soggettivo e ci sono sicuramente altre cose che contribuiscono a dare semplicità ad un template.
Queste sono le mie.
A presto!
