
Molte testate giornalistiche online sono realizzate con Joomla, soprattutto le testate locali., molto numerose nel nostro bel paese. Quasi tutte acquistano un template professionale per magazine (ce ne sono molti in commercio) con l’aiuto del quale realizzano e pubblicano il proprio giornale.
Purtroppo, la fantasia e le competenze (diciamolo…) di chi si occupa dell’impaginazione degli articoli spesso lascia molto a desiderare, riducendosi al classico:
- titolo
- immagine
- testo dell’articolo
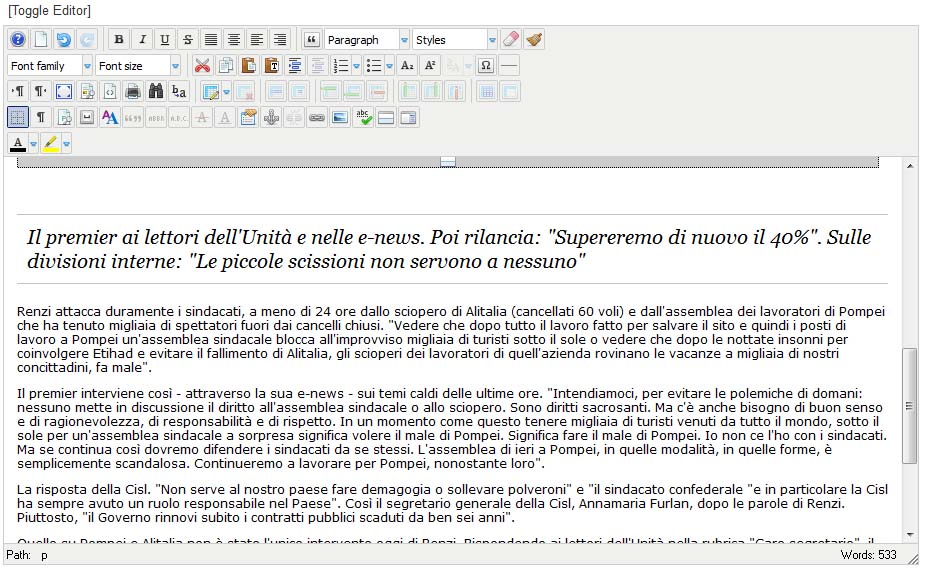
come nell’immagine qui sotto:

Se andiamo invece a vedere i giornaloni nostrani (Corriere della sera, Repubblica ecc), ci accorgiamo che gli articoli sono impaginati molto meglio e seguono una struttura più articolata e precisa, come la seguente:
- immagine
- titolo
- sottotitolo
- abstract o catenaccio
- link a video – link a gallery foto – intervista
Inoltre, non troviamo mai le notizie che scorrono in una slide, sono sempre presentate singolarmente e subito visibili al lettore.

Ora è chiaro che i giornali nazionali hanno molte più risorse e dispongono di molti contenuti in più rispetto alle testate locali, ma questo non è un motivo sufficiente per non provare ad impegnarci un po’ di più e cercare di ottenere un risultato migliore.
La domanda è: con Joomla si può fare di meglio?
Certo che si può, ecco un esempio.

L’immagine qui sopra rappresenta l’anteprima dell’articolo, quella che normalmente viene pubblicata in home page.
L’articolo esteso, ovvero quello completo che compare quando clicchiamo sul titolo è invece il seguente:

Non male, vero?
Allora cominciamo.
La prima cosa che dovete fare è scaricare ed installare l’estensione JCE, un editor avanzato per Joomla molto potente. Rendetelo l’editor predefinito al posto del classico TinyMCE.
Dopodiché, preparate un file .css vuoto dove imposterete gli stili che verranno utilizzati nella struttura del nostro articolo.
Per adesso mettiamoli un momento da parte ed occupiamoci del layout dell’articolo.
E’ necessario stabilire la struttura di base dell’articolo, cioè decidere le varie parti che lo dovranno comporre.
Inoltre dovremo definire che cosa si vede nell’anteprima dell’articolo e che cosa invece nell’articolo esteso, cioè quando ci clicchiamo sopra per leggerlo tutto.
Struttura anteprima
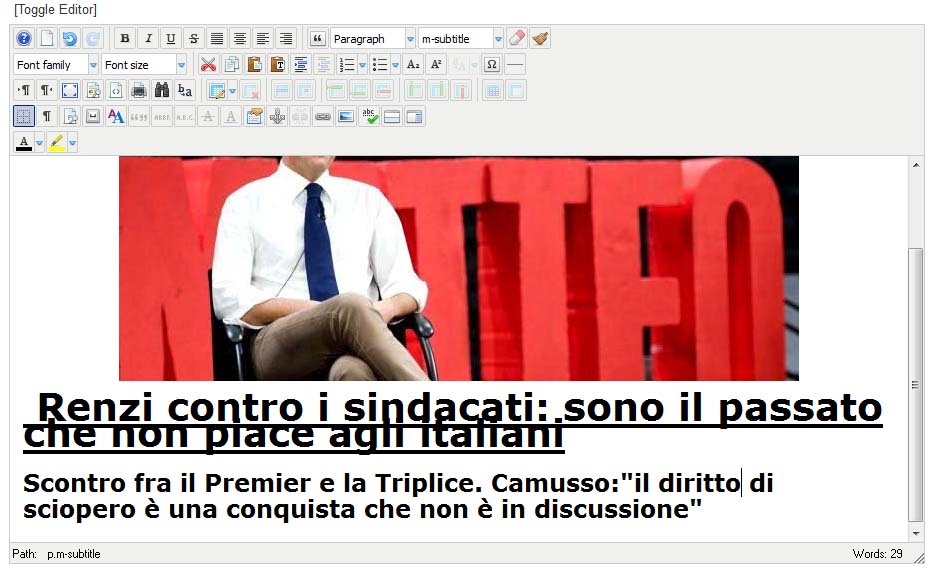
Ipotizziamo quindi una struttura che inizia con un’immagine che occupa tutta la larghezza dell’articolo, seguita dal titolo dell’articolo e dal sottotitolo, come vedete qui sotto:

Struttura articolo esteso
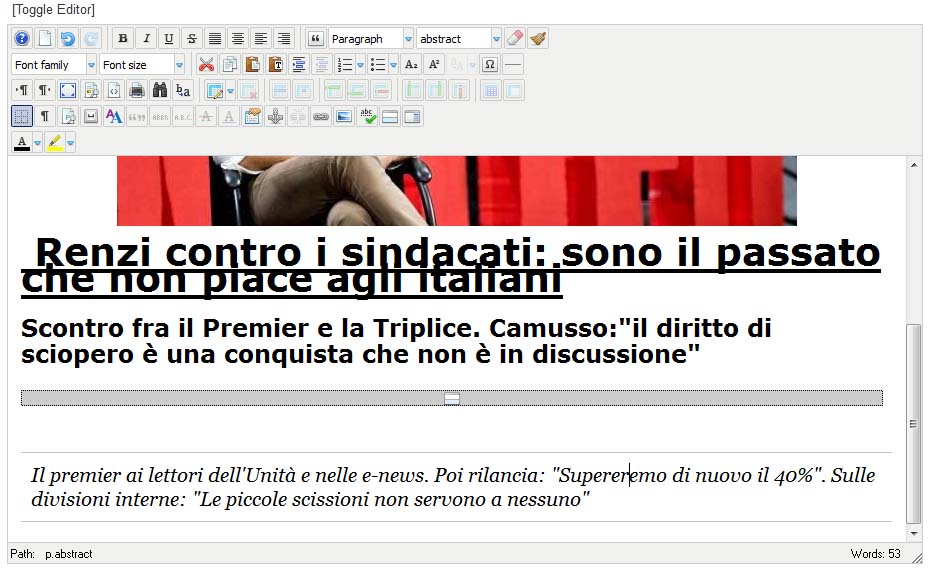
La struttura dell’articolo esteso comprenderà anche un abstract delimitato da due righe orizzontali, scritto in corsivo.

Per ottenere questo risultato il campo “titolo” dell’articolo di Joomla deve essere nascosto. Infatti il titolo è stato scritto direttamente nell’editor e poi linkato all’articolo stesso tramite le funzionalità dell’editor JCE che vedremo tra poco.
Creazione degli stili tipografici
La cosa che dobbiamo fare adesso è definire gli stili del titolo e del sottotitolo nel file .css vuoto che abbiamo creato e che abbiamo chiamato custom.css (potete chiamarlo come volete, non ha importanza).
Di seguito lo stile utilizzato nell’articolo in questione. Troviamo il titolo, il sototitolo, l’abstract e i link Video e Foto con le rispettive icone create con Font Awesome.
/* Titolo */
.m-title
{
font-size: 38px;
font-style: normal;
font-variant: normal;
font-weight: bold;
color: #000000;
line-height: 26px;
}
/* Link Titolo hover */
a.m-title:hover
{
font-size: 38px;
font-style: normal;
font-variant: normal;
font-weight: bold;
color: #cc0000;
text-decoration: none;
}
/* Sottotitolo */
.m-subtitle
{
font-size: 24px;
font-style: normal;
font-variant: normal;
font-weight: bold;
color: #000000;
line-height: 26px;
}
/* Link sottotitolo hover */
a.m-subtitle:hover
{
font-size: 24px;
font-style: normal;
font-variant: normal;
font-weight: bold;
color: #cc0000;
text-decoration: none;
}
/* Abstract */
.abstract {
font-family: "Georgia", serif;
font-size: 20px;
font-style: italic;
border-top: thin solid #c3c2c2;
border-bottom: thin solid #c3c2c2;
padding: 10px;
}
/* Video */
.video {
position: relative;
}
/* Icona Video con font Awesome */
.video:before {
font-family: FontAwesome;
top:0;
left:-5px;
padding-right:10px;
content: "\f03d";
}
/* Link Video hover */
a.video:hover {
text-decoration: none;
}
/* Foto */
.camera {
position: relative;
}
/* Icona foto con font Awesome */
.camera:before {
font-family: FontAwesome;
top:0;
left:-5px;
padding-right:10px;
content: "\f030";
}
/* Link Foto hover */
a.camera:hover {
text-decoration: none;
}
/
Ecco il risultato visibile:

Queste classi verranno usate per lo stile del titolo, del sotto-titolo e dell’abstract.
Le icone Video e Gallery invece si vedranno così:

Adesso dobbiamo fare in modo di poter scegliere questi stili direttamente dall’editor JCE che abbiamo installato in precedenza.
Quindi seguiamo questi passi:
1) carichiamo il file custom.css nella cartella css del template;
2) apriamo l’editor JCE dal pannello di controllo di Joomla: componenti à JCE editor
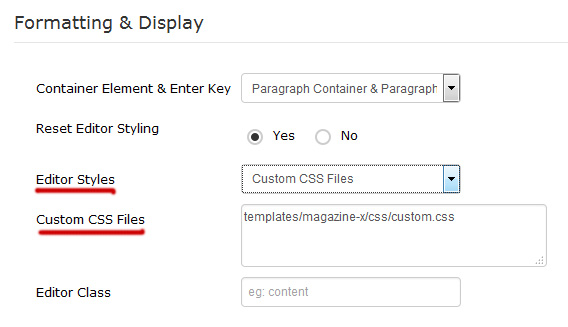
3) andiamo nella configurazione globale e impostiamo il campo “editor styles” su “custom css files”
4) poi nel campo “custom css files” scriviamo il percorso del nostro file custom.css, come indicato nella figura qui sotto:

Salviamo le impostazioni e chiudiamo l’editor.
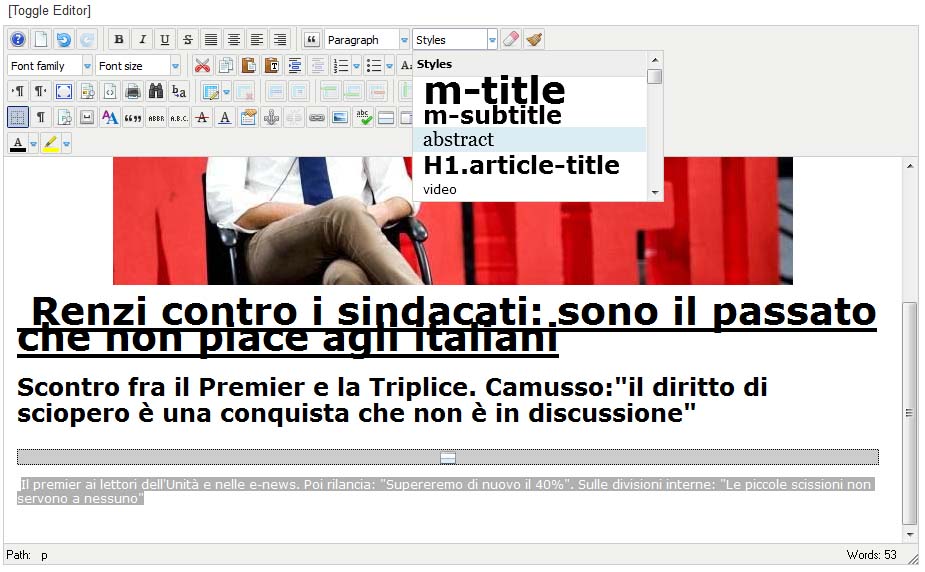
Adesso, se apriamo un qualsiasi articolo, possiamo vedere che nel menu a tendina “Styles” sono presenti le classi appena create nel file custom.css, evidenziate in rosso nella figura sottostante.

La nostra typography personalizzata è quindi pronta per essere utilizzata negli articoli.
Impostazioni parametri articoli e categorie.
Per ottenere il risultato visibile nella demo è necessario impostare al meglio alcuni parametri dell’articolo e agire anche sulla categoria.
Vediamo quali sono.
1) Per prima cosa è necessario creare una categoria che chiameremo “prima pagina”, dove inseriremo tutti gli articoli che vogliamo pubblicare in home page. Questa categoria non ha particolari opzioni da impostare, basta che sia pubblicata.
2) poi creiamo una voce di menu del tipo “articoli in evidenza di tutte le categorie”, avendo cura di selezionare le seguenti opzioni:
scheda layout:
- articoli principali = 1
- articoli introduttivi = 8
- colonne = 2
- ordinamento articoli = ordine articoli in evidenza
scheda opzioni:
- titolo = utilizza impostazioni articolo
- titoli ipertestuali: utilizza impostazioni articolo
- posizione info articolo = sotto
- link categoria: no
- mostra leggi tutto: nascondi
Salvate e chiudete il menu, è arrivato il momento di passare alla creazione dell’articolo vero e proprio.
Creazione articolo
Andate nella gestione dei contenuti e cliccate sul pulsante “nuovo articolo”.
Scrivete il titolo dell’articolo (anche se non sarà visibile) e assegnategli la categoria “prima pagina” appena creata.
Poi mettetelo “in evidenza”.
Ora la prima cosa da inserire è l’immagine.
Non perderò mai abbastanza tempo a spiegare l’importanza di questa scelta perché purtroppo vedo spesso immagini improbabili, brutte e mal dimensionate negli articoli, che di conseguenza appaiono graficamente brutti, disallineati e fuori asse. Cercate quindi di inserire immagini tutte della stessa dimensione (scelta in modo tale che si veda bene sia nell’anteprima che nell’articolo esteso), non troppo pesanti (40 – 50 kb sono più che sufficienti), allinea tele sempre nello stesso modo e cercatele belle, per favore!

Dopodiché bisognerà inserire il titolo visibile dell’articolo sotto l’immagine (ricordate che il campo titolo di Joomla sarà nascosto dalle impostazioni dell’articolo).
Quindi, appena sotto l’immagine, scriviamo il titolo dell’articolo e poi salviamo.
Il salvataggio è importantissimo perché permette a joomla di inserire l’articolo nel database e di ritrovarlo quindi nella lista degli articoli, che ci servirà subito dopo per linkare il titolo all’articolo stesso.

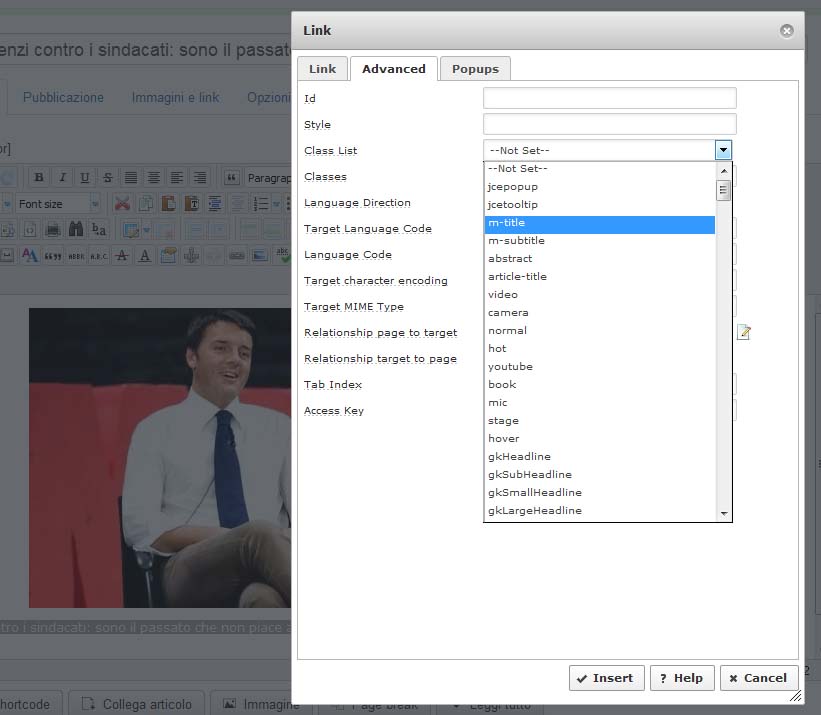
Quindi selezionate il titolo dell’articolo che avete appena scritto, cliccate sul pulsante “link” dell’editor e nella finestra modale che si apre scegliete il link all’articolo stesso, come nell’immagine qui sotto.

Ora cliccate sulla scheda “advanced” e selezionate la classe “m-title”.

Salvate e chiudete la finestra.
Ecco il risultato.

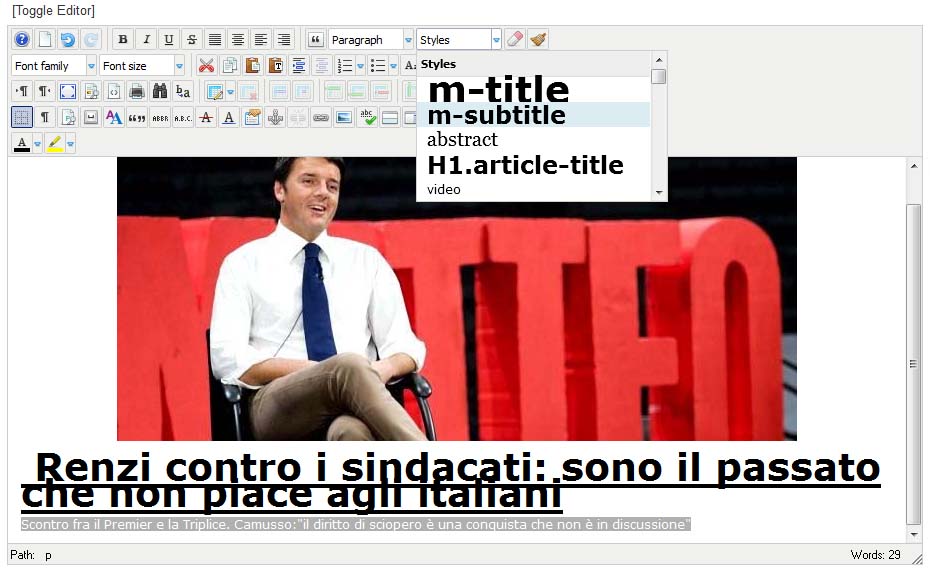
Ora inseriamo il sotto-titolo utilizzando lo stile da noi creato in precedenza.
Scriviamo il sotto-titolo dopo il titolo, andiamo sulla tendina dello stile ed assegniamogli la classe m-subtitle.

Ecco il risultato:

Adesso possiamo inserire il “leggi tutto” sotto il sotto-titolo:

Praticamente abbiamo finito di creare la parte di articolo che sarà visibile nell’anteprima in home page.
Per concludere dobbiamo creare ora la parte che sarà visibile nell’articolo esteso, cioè l’abstract e il testo completo.
Inserite allora sotto al leggi tutto le righe di testo che compongono l’abstract, che saranno 3 o 4 righe di media, selezionatelo e scegliete dalla tendina dello stile la classe “abstract”

Ecco il risultato di questa operazione:

Non ci rimane ora che inserire il testo dell’articolo.

Et voilà, l’articolo è sfornato e potete portarlo in tavola!
